JNext Timeline Block For Gutenberg
JNext Timeline Block Plugin for Gutenberg allows you to create a beautiful vertical & horizontal “Content-Timeline-Block” and default “Post-Timeline-Block” by Ascending or Descending order based on random, title, date, menu-order of default posts or custom posts With Slider. You can use it to showcase important dates and milestones for your company’s history, and display blogs engagingly and practically.
About JNext Timeline Block
- JNext Timeline Block Plugin for Gutenberg allows you to create beautiful vertical & horizontal “Content-Timeline-Block” and “Timeline-Block”.
- JNext Timeline Block Plugin for Gutenberg is a Gutenberg add-on with many additional options for Post-Timeline, Page-Timeline and Content-Timeline to provide the vertical & horizontal timeline Layout.
- It is a standalone Gutenberg solution to give wow design possibilities for your blog posts, pages and content with a clean design and fully responsive layout.
- Users can show their stories, events, appointments, concerts, future, and history by using JNext-Timeline Blocks on your website.
- Users can easily create a timeline in real-time using Gutenberg blocks and settings.
- Users can create a compact timeline, it means a timeline without a lot of space between stories or items.
- It’s developer friendly and also you can easily customize timeline stories by using default query.
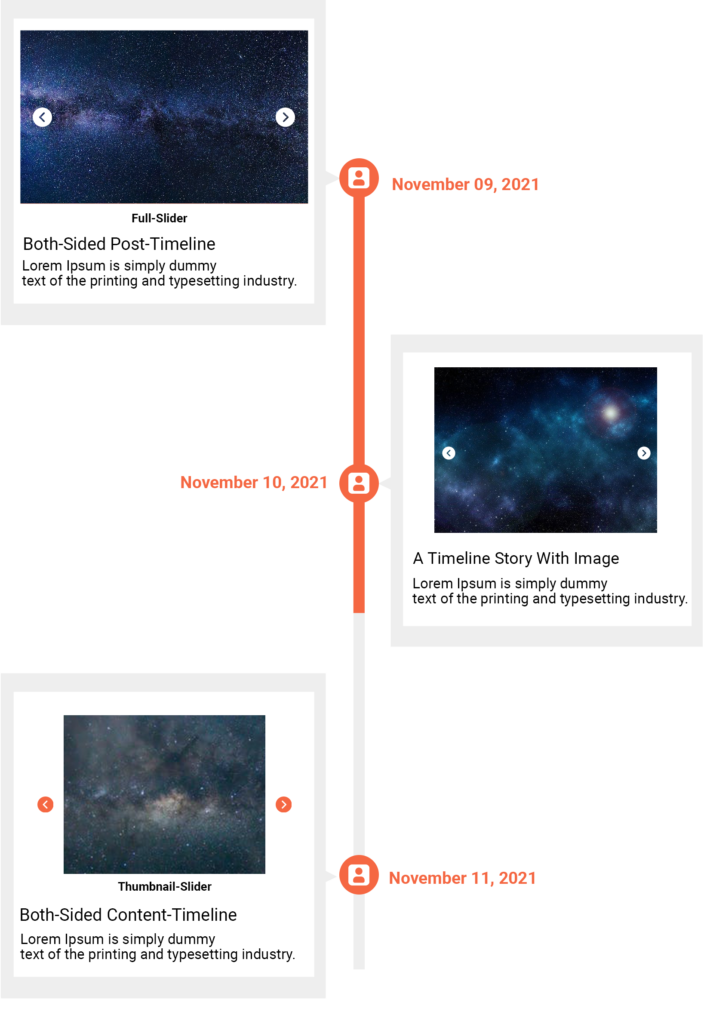
Image Slider With Each Block On Content-Timeline
– We gives you a option to add image slider on each block.
– Inside the Gallery / Image Slider setting we have options like “Link to”, “Image Size”, “Image Border Radius”, “Slider Icon Size”, “Image Vertical Spacing”, “Slider Icon Color Settings”.
– Link to : With the link-to option you can link media file or attachment file.
– Image Size : With the image-size option you can set images size like “Thumbnail”, “Medium”, “Full”.
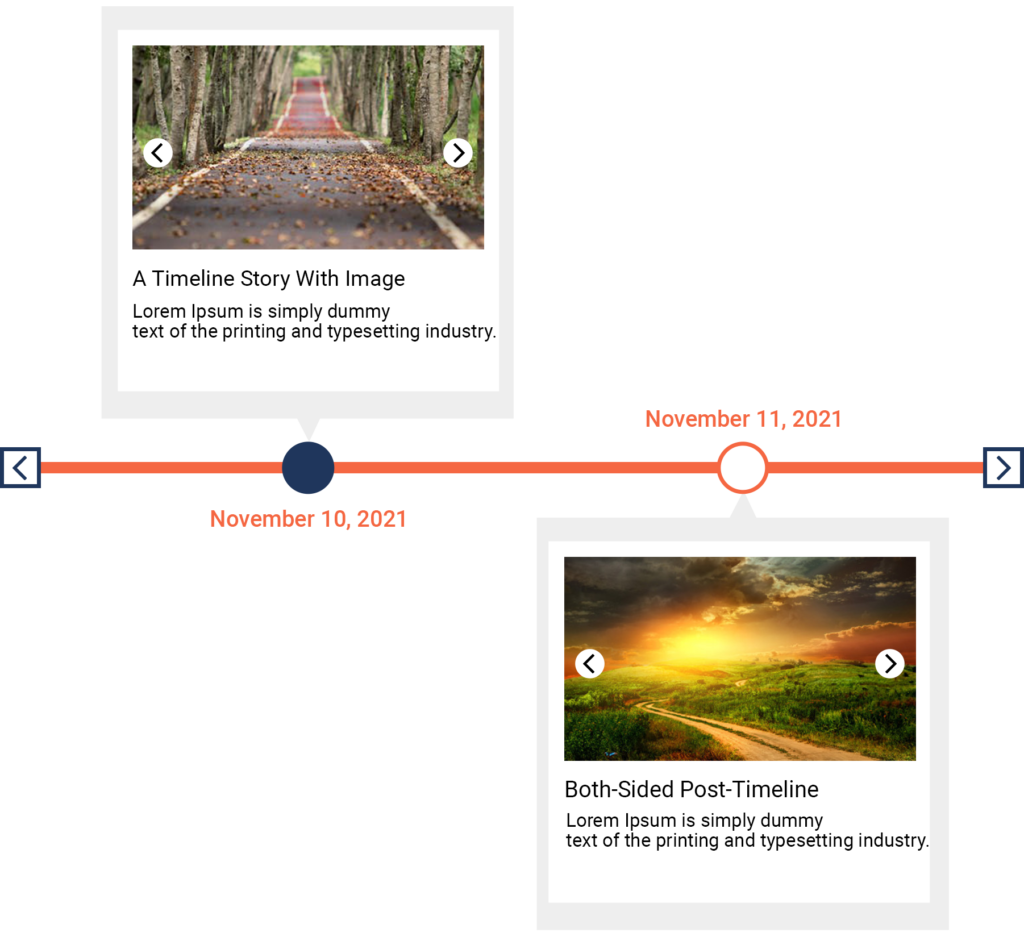
Image Slider With Each Block On Horizontal Content-Timeline
– We gives you a option to add image slider on each block.
– Inside the Gallery / Image Slider setting we have options like “Link to”, “Image Size”, “Image Border Radius”, “Slider Icon Size”, “Image Vertical Spacing”, “Slider Icon Color Settings”.
– Link to : With the link-to option you can link media file or attachment file.
– Image Size : With the image-size option you can set images size like “Thumbnail”, “Medium”, “Full”.
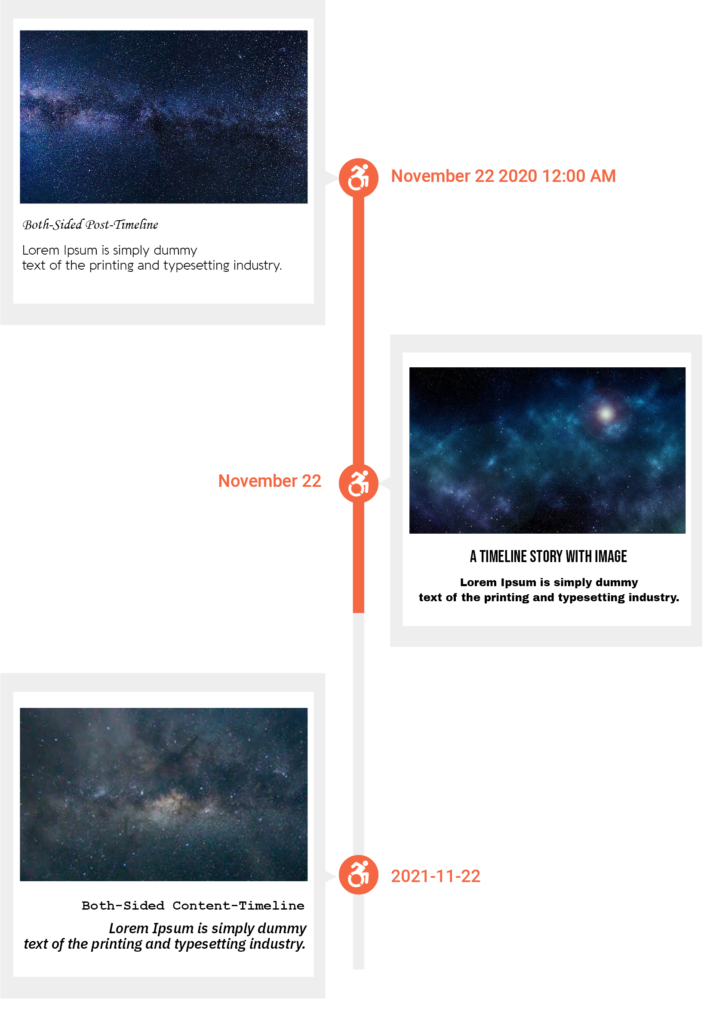
Heading, Content and Date/Custom Text Typography For Timeline-Block
– We gives you a separate typography option for heading, content and Date/ Custom text, so you can set different font-family or their respective font-size, line-height and font-weight.
– Even you can set Date format as per your requirement.
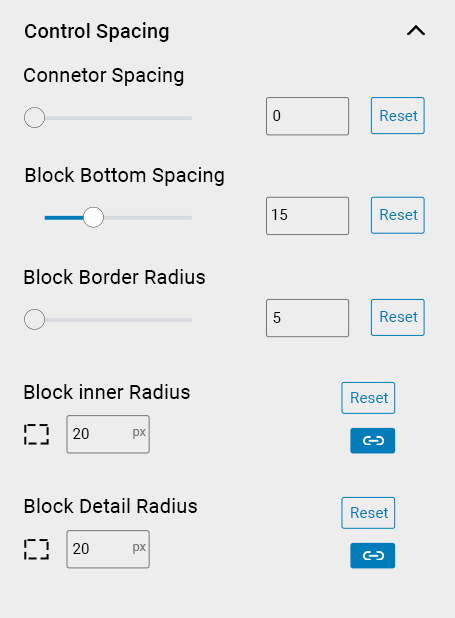
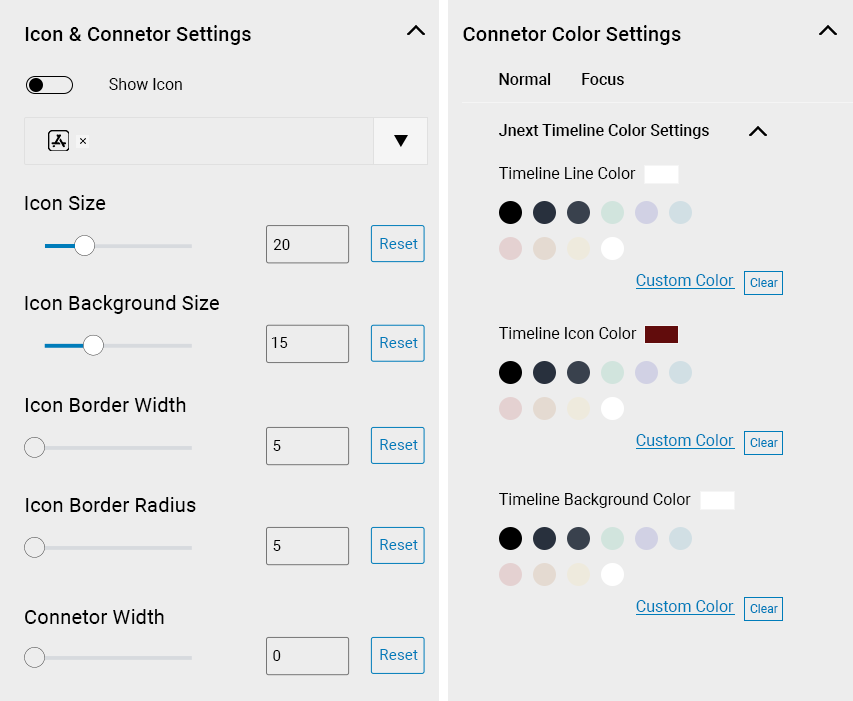
Icon & Connector Settings For Timeline-Block
– With the Icon option you can select Icon from Dropdown Option for Timeline.
– Also you can specify the “Icon Size”, “Icon Background Size”, “Icon Border Width”, “Icon Border Radius”, “Connector Width”.
-With the Icon color setting you can specify color for “Timeline Line Color”, “Timeline Icon Color”, “Timeline Background Color”, “Timeline Border Color” also you can set your custom color.
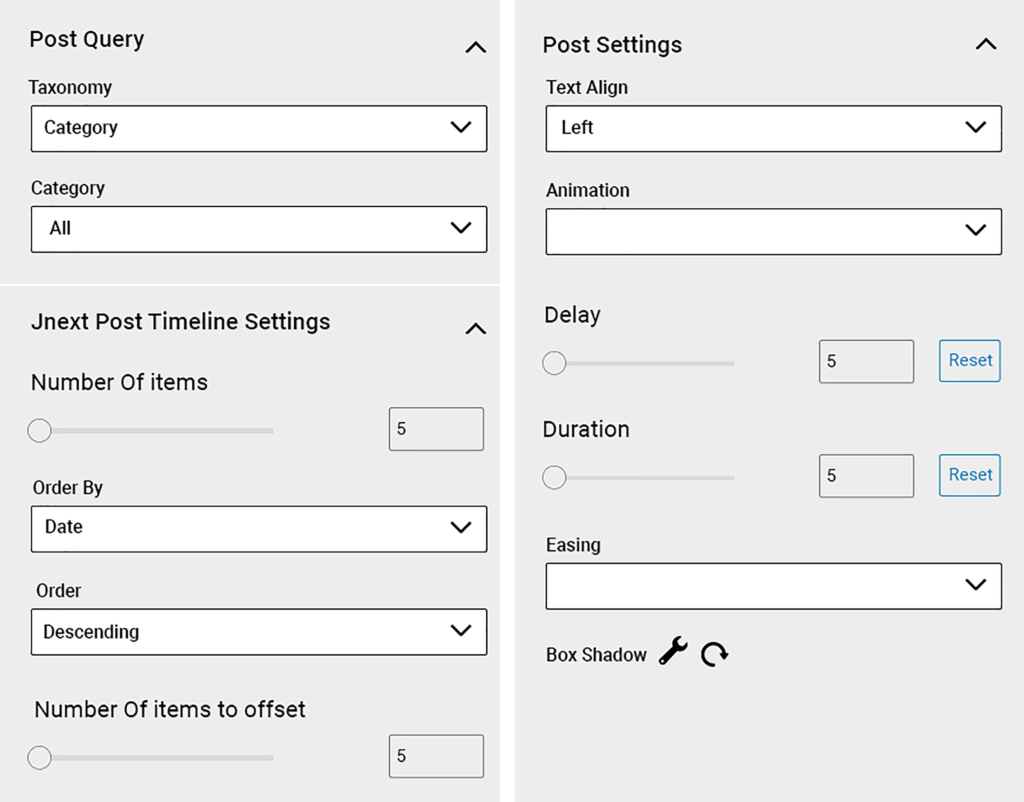
Custom-Post-Type Timeline
– We gives you a option to select custom-post-type to make vertical and horizontal Timelne-Block.
– In the Post-Query Setting you can select your Custom-Taxonomy, Set number of items which you wants to show, Order by and Sort Order for Custom-Post Listing, Set number of items to offset.
– Post-Settings For the Timeline lookup In that you can Set appropriate Text-Align, Animation, Easing and Box-Shadow.
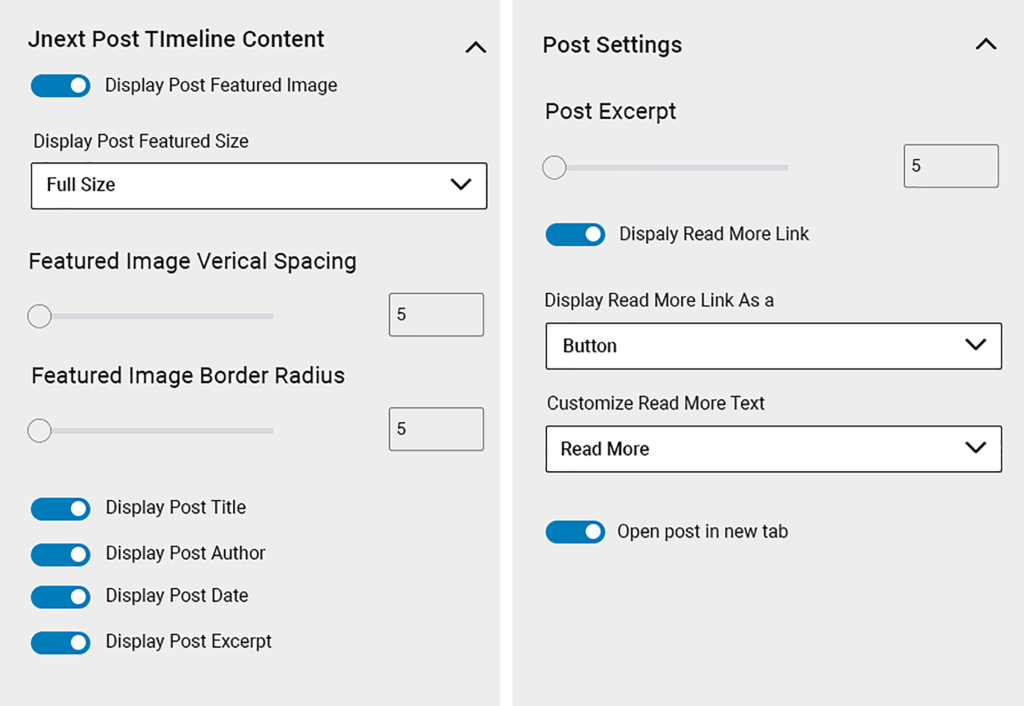
Custom-Post-Type Setting
– In the Jnext post timeline content setting gives you a ability to show your “Feature-Image”, Image-Size like “Full”, “Medium”, “Thumbnail”, even you can show or hide require fields like “Post-Title”, “Post-Author”, “Post-Date”, “Post-Excerpt”.
– Post Settings For give length to your “Post-Excerpt”, “Show/Hide Read-More Button”, “Read-more as Link or Button”, “Customize Read-More Text”, “Open Post in New Tab”.
Video Tutorials
How to Install “JNext Timeline Blocks” Plugin
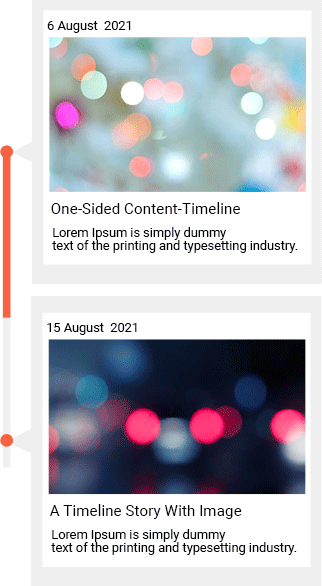
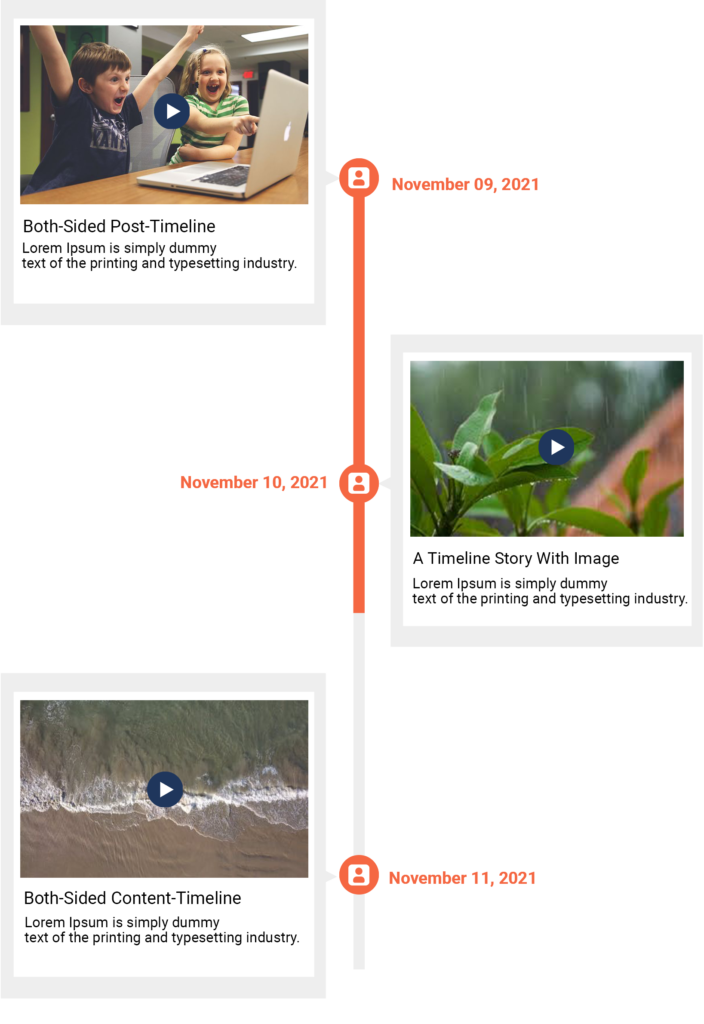
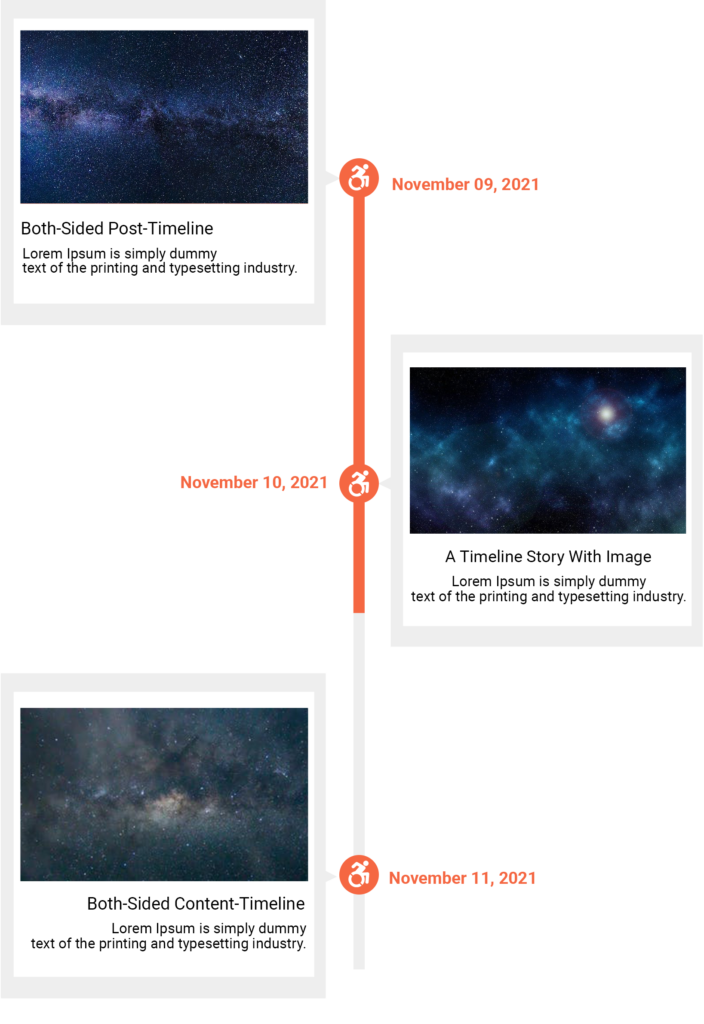
Vertical Content-Timeline-Block
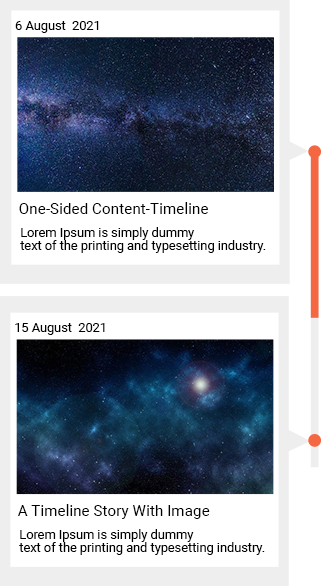
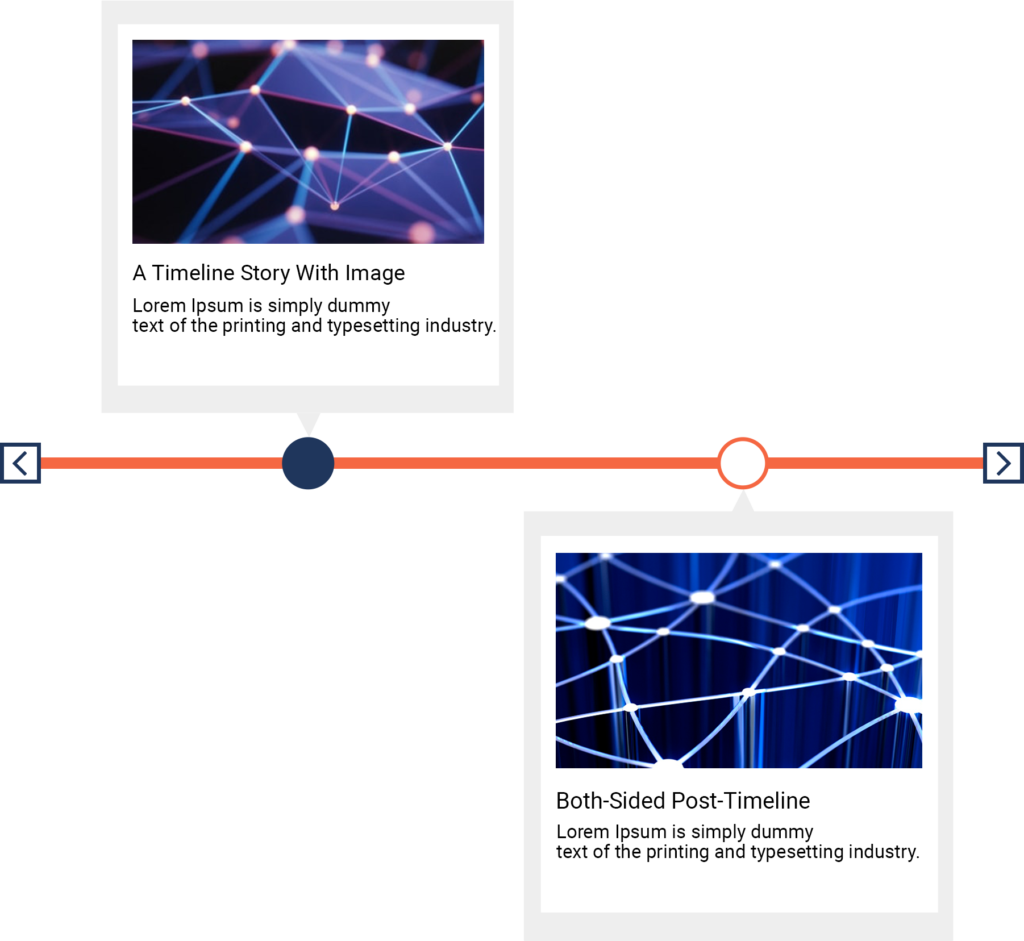
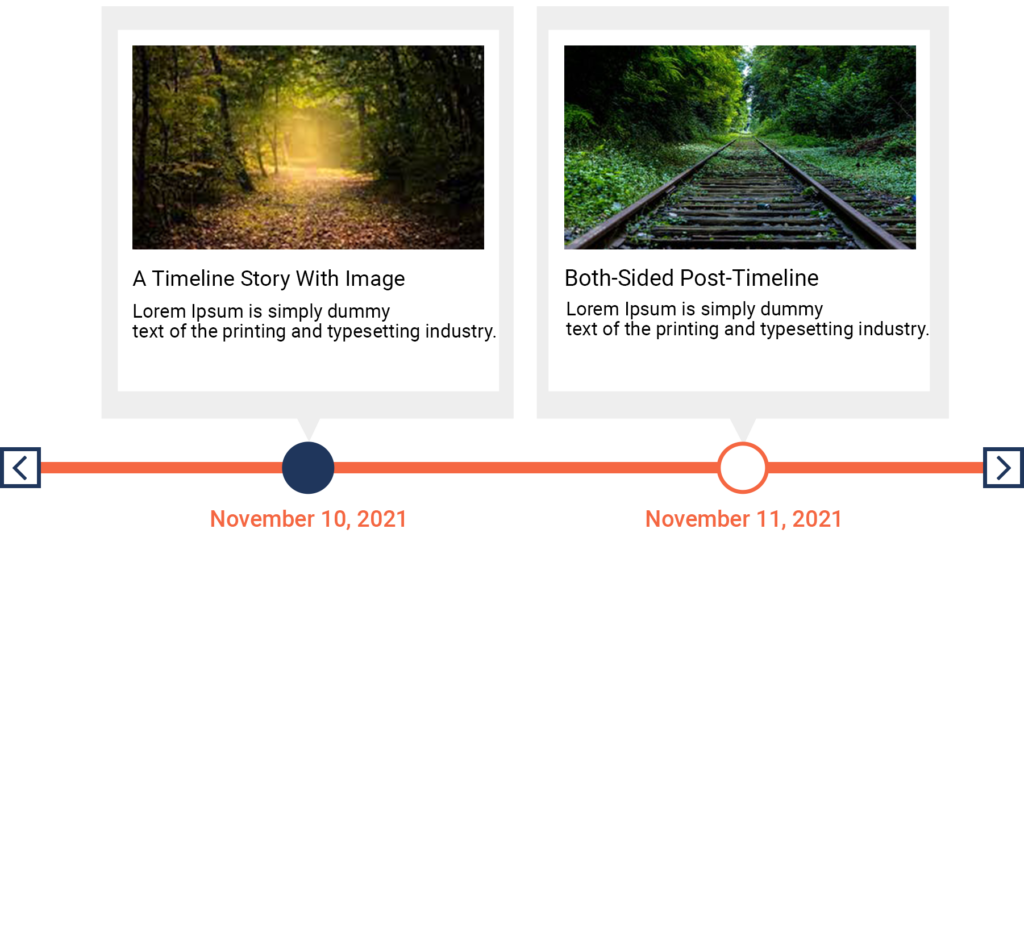
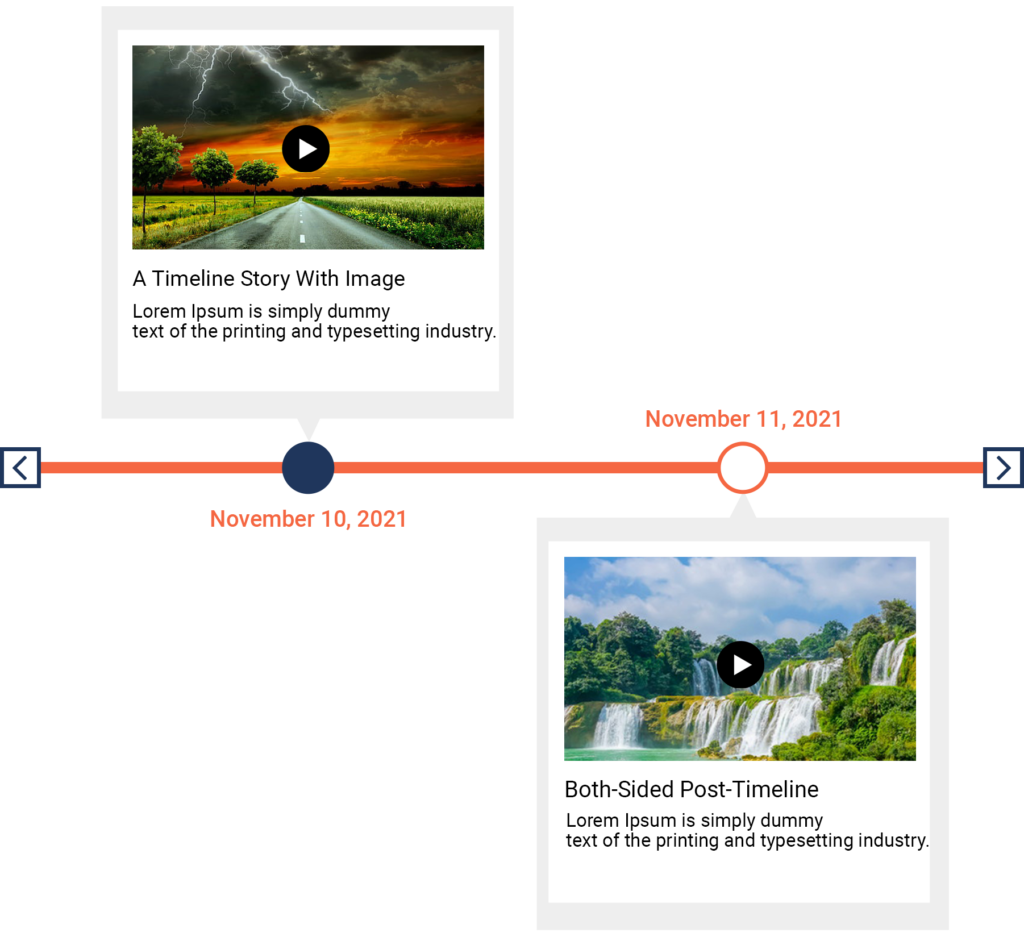
Horizontal Content-Timeline-Block
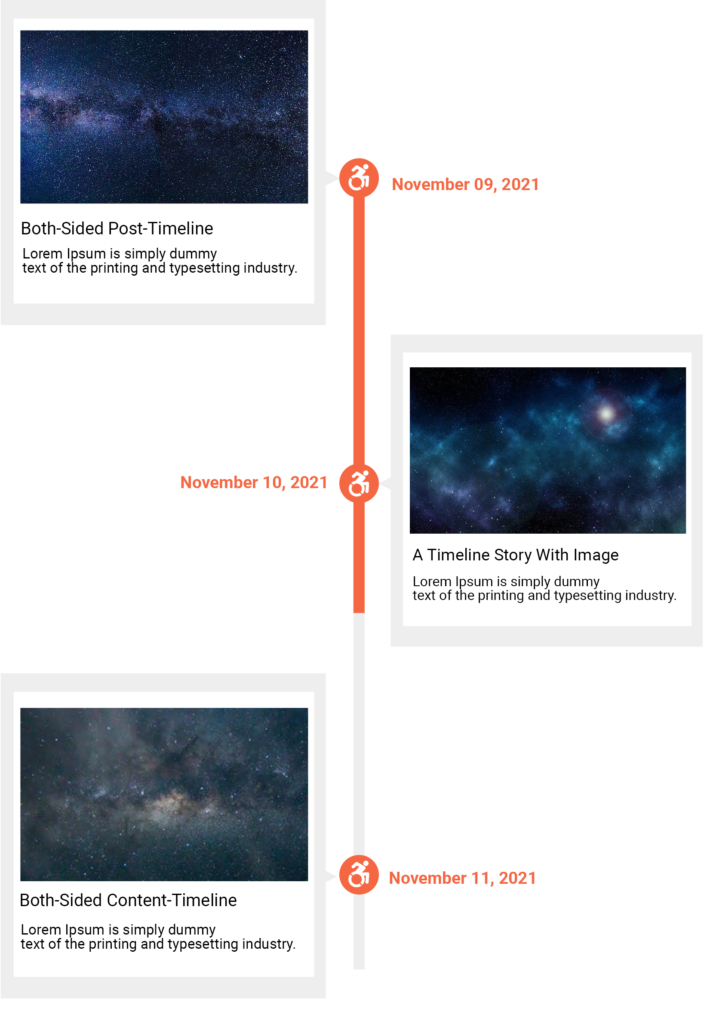
Vertical Post-Timeline-Block
Horizontal Post-Timeline-Block
Plugin Screenshots
Installation Process
Installation Via WordPress Admin Area
1. Log into your wordpress admin area.
2. Go to Dashboard » Plugin
3. Search for “Jnext Timeline Blocks”.
4. Now click on the “Install Now” button of the “Jnext Timeline Blocks” plugin.
5. Click on Activate once the plugin is installed.
Installation Via FTP Account
1. Download the “jnext-timeline-blocks.zip” file.
2. Extract Zip file.
3. Using your FTP program, upload the non-zipped plugin folder into the “/wp-content/plugins” folder.
4. Activate the plugin through the “Plugins” menu in WordPress.
Frequently Asked Questions
- For Whom Purposes I Use Your Plugin?
JNext Timeline Block Plugin gives the option to make Post-Timeline, Page-Timeline and Content-Timeline with the vertical & horizontal timeline Layout.
- Are Your WordPress Plugin Compatible With The Latest Version Of WordPress?
Yes, We always keep our plugin up-to-date with the latest version of WordPress.
- How Do I Update My Plugin?
Please refer to this plugin update instructions to update the JNext Timeline Block Plugin to the latest version.
If you have made any custom changes to the plugin code, make a backup of your existing plugin and save it to your computer before updating.
- Will All WordPress Plugins Work With Your WordPress Plugin ?
Most WP plugins work just fine with our plugin. That said, there are thousands of plugins, and there’s no way to guarantee they’ll all function properly with our plugin. If you have a problem, we’ll do our best to help you resolve it or find an alternate plugin with the same functionality.
Customers Reviews (0)
Rate us on wordpress.org

If you like JNext Timeline Block For Gutenberg Plugin, we’d love to get a review from you on wordpress.org. Thanks for your help!
In the rare case of an inconvenience, please open a support ticket, and we will try to find a solution for you.